Klient: Startup, Szwajcaria
Rola: UI, UX, Graphic Design, Research
Zespół: Project Manager, Designer (ja)
Rok: 2021
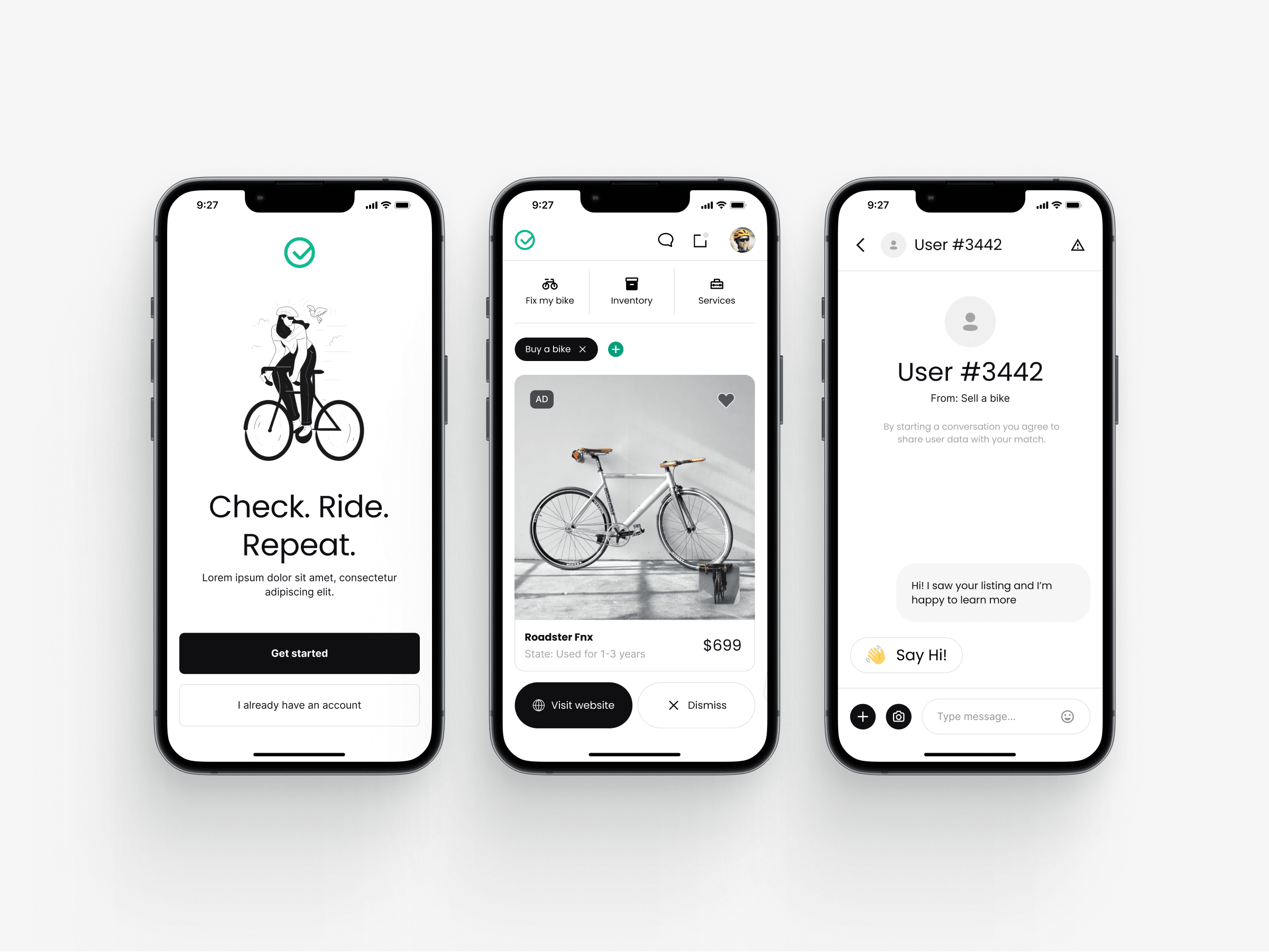
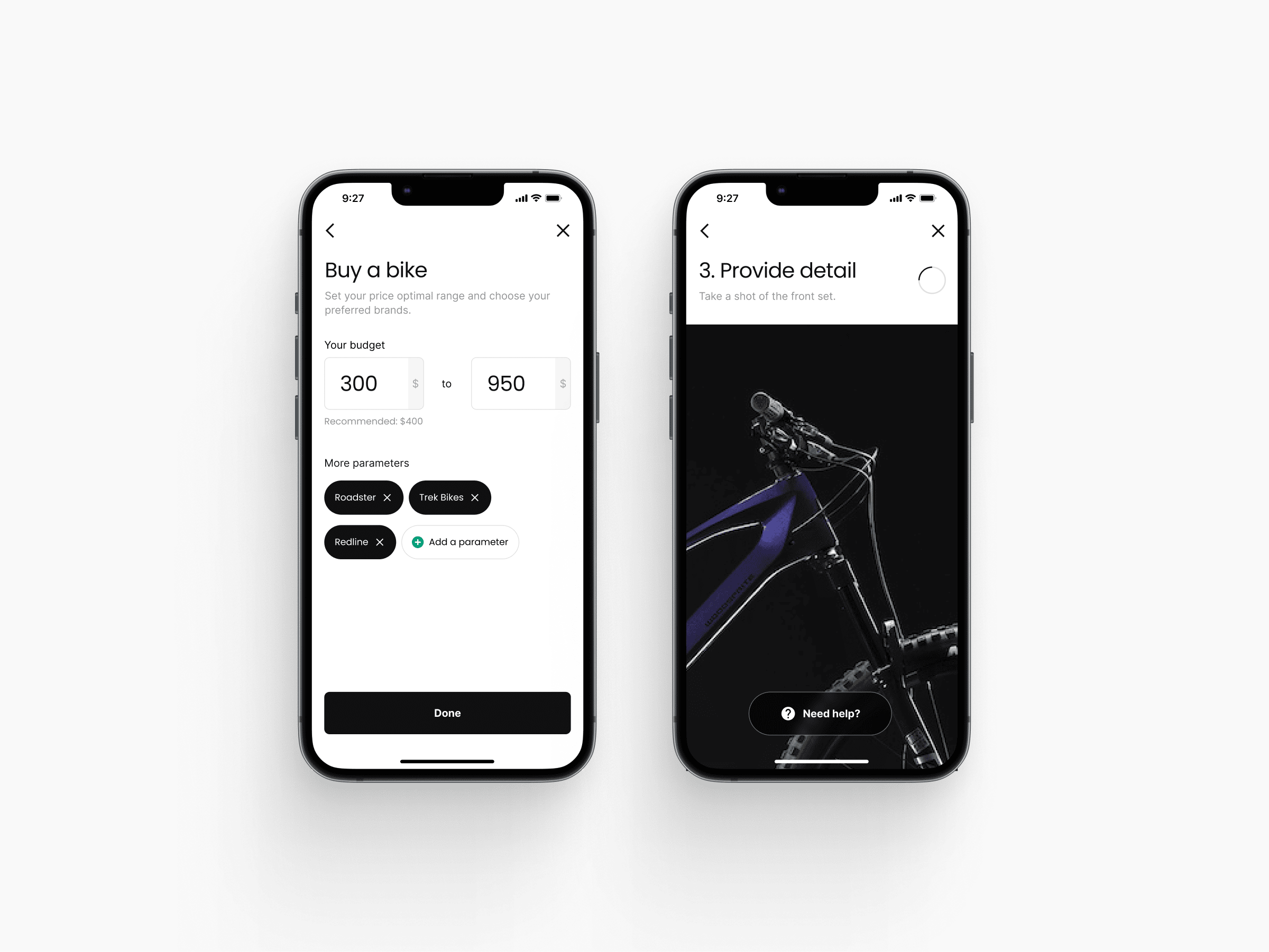
Celem projektu było wymyślenie na nowo sposobu, w jaki rowerzyści współpracują ze sobą. Produkt kierowany był zarówno do zawodowych sportowców, jak i pasjonatów kolarstwa. Misją jest poprawa doświadczenia związanego z posiadaniem roweru, poprzez ułatwienie wymiany części oraz naprawy sprzętu.
Problem
Posiadanie profesjonalnego roweru często wiąże się z istotnymi wyzwaniami, zwłaszcza w zakresie pozyskiwania specyficznych części lub znalezienia godnego zaufania serwisu. Nasze wstępne analizy ujawniły kilka kluczowych pain points:
• Trudność w pozyskaniu części: Rowerzyści często zmagają się z problemem znalezienia rzadkich, przystępnych cenowo lub szybko dostępnych komponentów.
• Koszt i dostępność napraw: Profesjonalne naprawy bywają kosztowne i mało wygodne.

Etap badań: decyzje wizualne oparte na danych
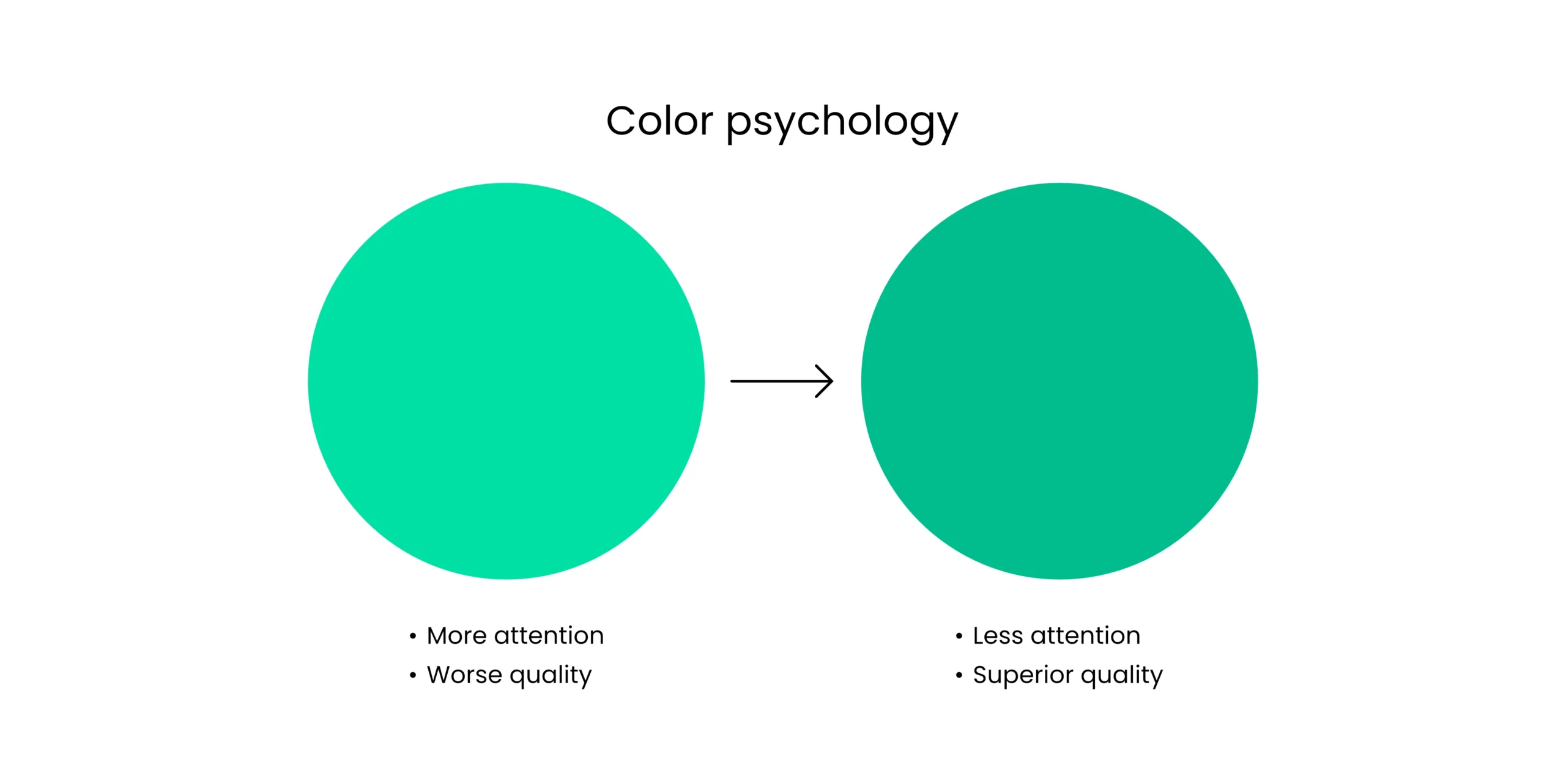
Przeprowadziłem dogłębne badania nad stylami wizualnymi najlepiej komunikującymi charakter produktu, opierając je na solidnych podstawach naukowych. Jednym z kluczowych obszarów analizy był kolor.
Z naukowych źródeł wynika, że bardziej nasycone kolory przyciągają wzrok silniej, ale jednocześnie mogą tworzyć wrażenie niższej jakości. Co ciekawe, z perspektywy psychologicznej większe znaczenie mają nasycenie i jasność koloru niż sam odcień. Źródło znajduje się poniżej.

Wilms L, Oberfeld D. Color and emotion: effects of hue, saturation, and brightness. Psychol Res. 2018 Sep;82(5):896-914. doi: 10.1007/s00426-017-0880-8. Epub 2017 Jun 13. PMID: 28612080.
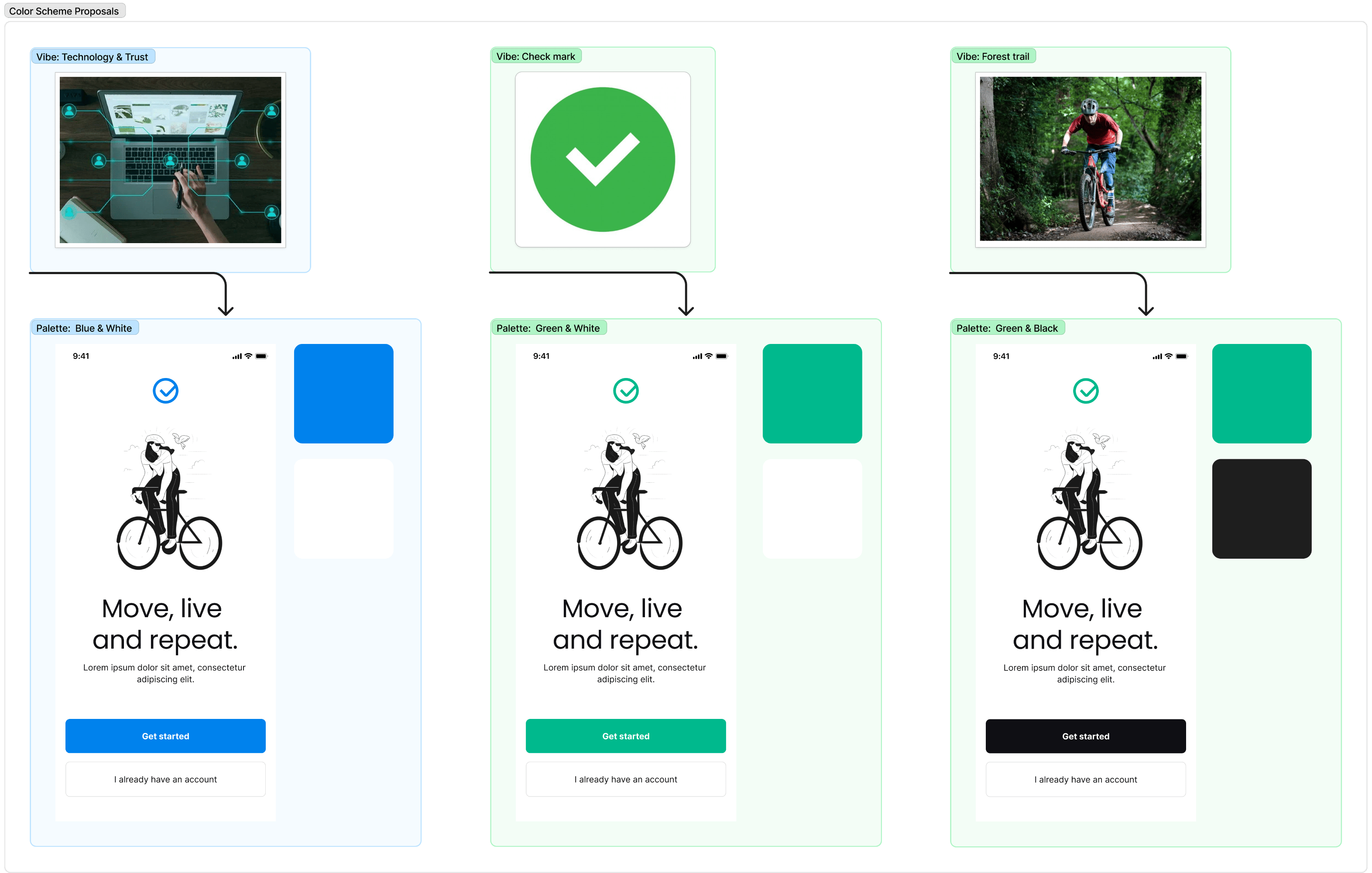
Propozycje palet kolorystycznych
Po przeprowadzeniu fundamentalnych badań przystąpiłem do tworzenia palety kolorów dla produktu. Moje dwie główne koncepcje oparte były na następujących skojarzeniach:
Niebieski: Technologia i zaufanie.
Zielony: Natura i rozwój.

Rozmowy z klientem doprowadziły nas do wyboru połączenia zieleni i czerni. Zieleń symbolizuje naturę i rozwój, zgodnie z misją aplikacji wspierającej entuzjastów rowerów w ich naprawach. Czerń dodaje profesjonalizmu, idealnie pasując do naszej głównej grupy docelowej. A przy okazji – wiele rowerów jest po prostu czarnych.
Finalna identyfikacja wizualna, złożona historia opowiedziana prostotą
Logo łączy okrąg i znak checkmark, aby opowiedzieć narracje marki. Okrąg symbolizuje koło roweru oraz cykl życia, naprawę i odnowę. Checkmark reprezentuje rozwiązany problem i zakończone zadanie.

Etap projektowania UI
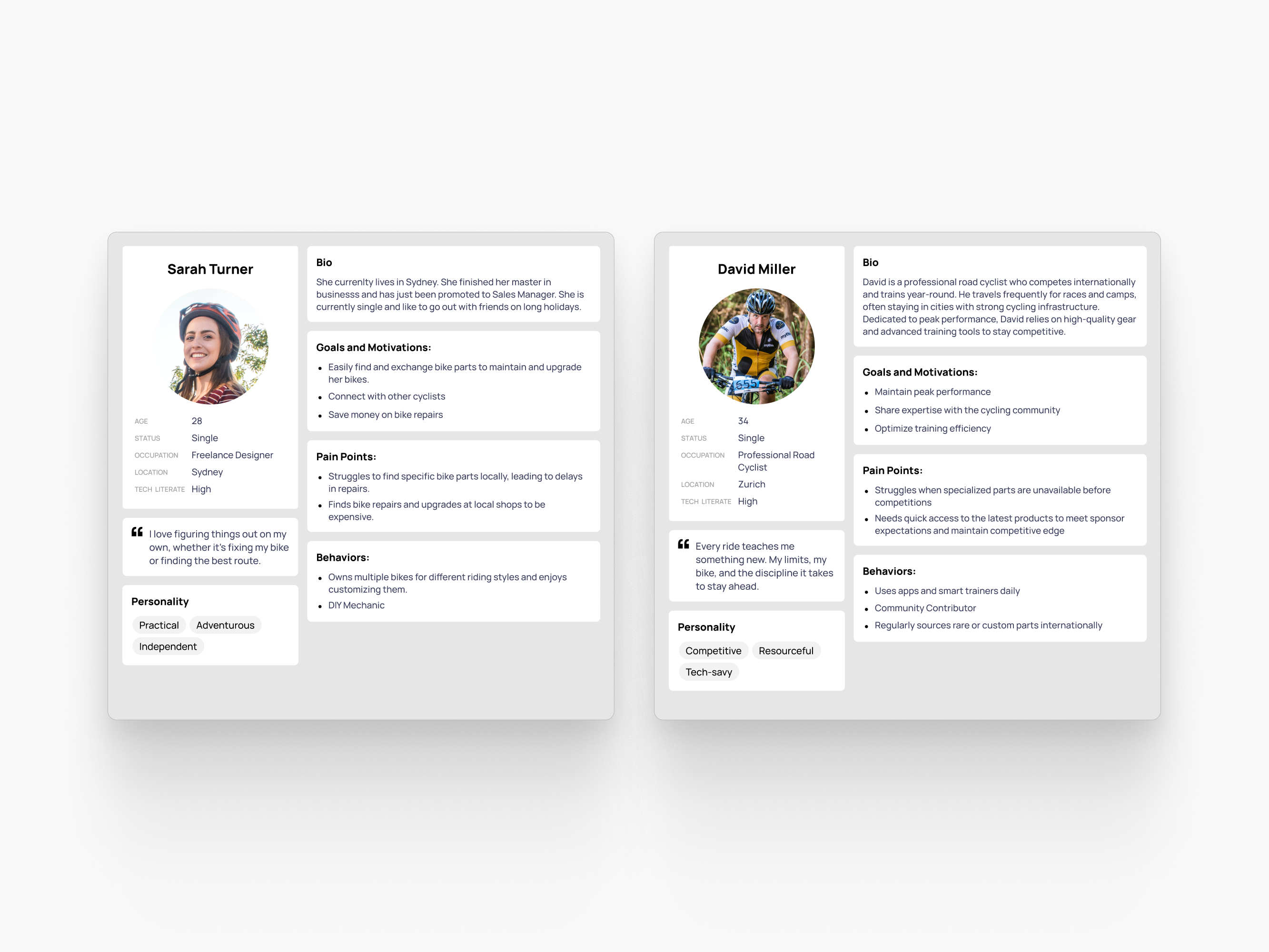
Wyniki wcześniejszych badań zostały przekształcone w core user personas, które stały się strategiczną bazą dla kolejnego etapu – projektowania interfejsu.
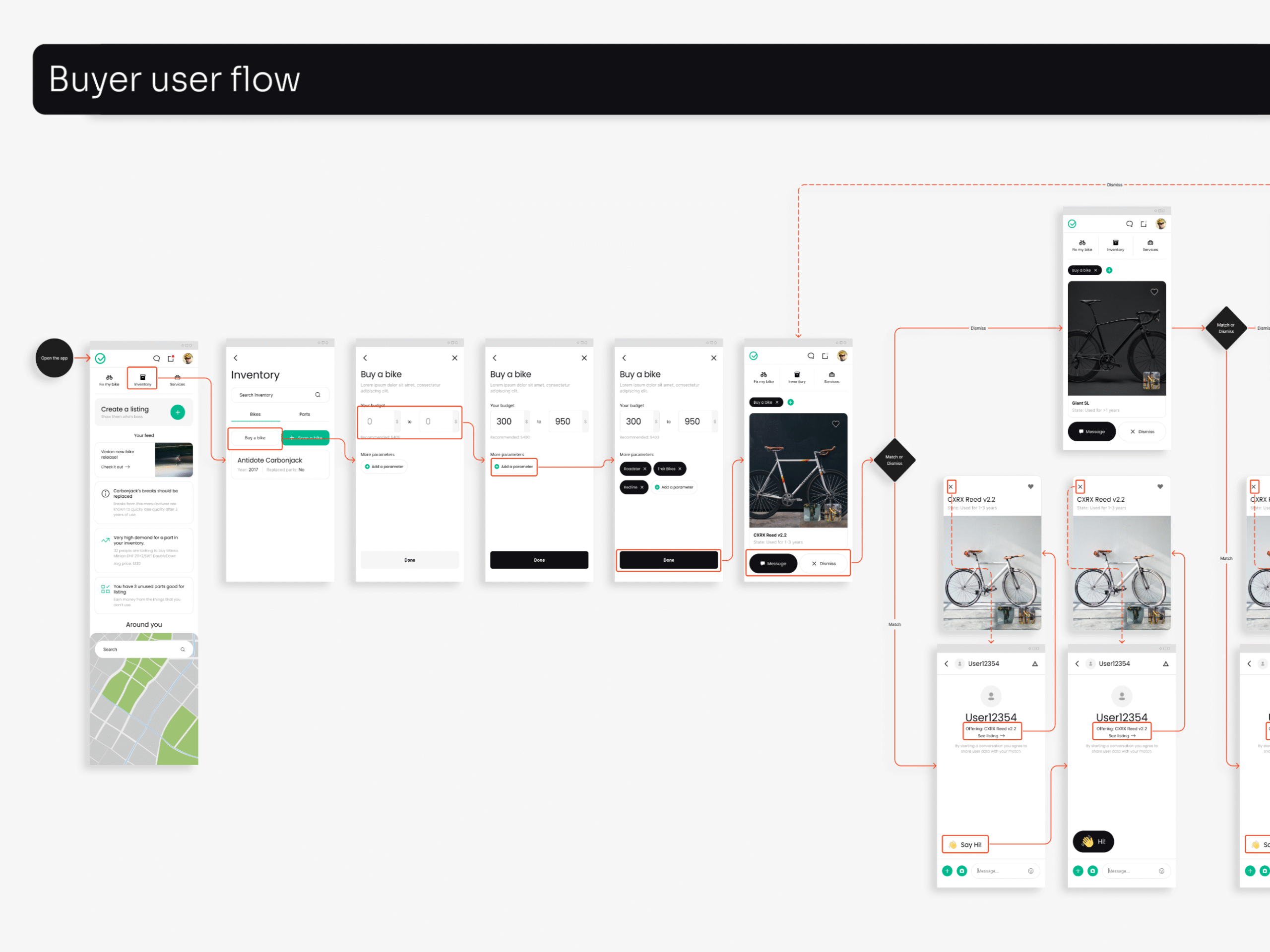
Stworzyłem user flows dla „buyer” i „seller”, które następnie wykorzystano w testach z użytkownikami oraz podczas prezentacji dla klienta.


Rezultaty
Końcowy design stanowił syntezę wszystkich analiz i decyzji podjętych we wcześniejszych etapach. Logika działania została przetestowana, a nawet tak pozornie subtelne elementy jak kolor oparto na konkretnych danych badawczych.